
Tout site correctement structuré permet de présenter facilement ses contenus à l’aide d’un thème, à l’image de ce que souhaite son propriétaire ou son créateur. Jekyll n’échappe pas à la règle. Les pages, les articles et autres formes de contenu formatés peuvent être présentés à l’aide de différents modèles.
Les thèmes pour Jekyll existent depuis un moment, mais le processus d’installation laissait un peu à désirer. Il fallait recopier minutieusement les fichiers de contenus et les différents modèles. Avec l’introduction des gems de thèmes, les thèmes s’installent maintenant comme les plugins à l’aide de bundler.
Comment fonctionnent les thèmes ?
Les thèmes pour Jekyll permettent de packager tous les modèles et les fichiers relatifs à la présentation dans une gem Ruby, exactement comme c’était déjà le cas pour les plugins. Cela signifie qu’un design peut s’appliquer simplement à un ou plusieurs sites, sans que la couche de présentation ne vienne semer la pagaille dans les fichiers de votre site.
Exemple de structure de site sous Jekyll utilisant une gem de thème :
source/
├── _posts/
│ └── mon-super-article-14-09-2017.md
├── index.html
├── Gemfile
├── _config.yml
├── 404.md
└── a-propos.md</code></pre>Il est également possible de prendre le pas sur les fichiers de thèmes, un peu à la manière des thèmes enfants dans WordPress. Si vous ne connaissez pas le principe, cela signifie qu’un fichier de votre site sera prioritaire sur le fichier du thème situé au même endroit et qui porte le même nom.
Comment utiliser un thème ?
Installer un thème est vraiment très simple, mais si vous découvrez Jekyll, vous hésitez peut-être encore à les tester.
D’abord, il faut ajouter le thème que vous voulez utiliser à la liste des gems que vous utilisez pour votre site :
# La gem de base pour Jekyll
gem "jekyll" "~> 3"
# La gem du thème que vous souhaitez utiliser
gem "alembic-jekyll-theme", "~> 2.2"
# Les plugins que vous utilisez
group :jekyll_plugins do
gem "jekyll-sitemap"
gem "jekyll-paginate"
gem "jekyll-seo-tag"
endLe code ci-dessous est un exemple de fichier Gemfile. Ce fichier Gemfile sert à gérer les gems de votre projet avec l’aide de Bundler. Ici j’utilise le thème alembic-jekyll-theme, ainsi que d’autres plugins pour Jekyll.
Ensuite, il faut déclarer l’utilisation du thème dans votre fichier de configuration _config.yml:
theme: alembic-jekyll-thèmeUne fois que vous avez modifié ces deux fichiers, il va falloir utiliser Bundler pour installer notre nouveau thème et pouvoir générer et prévisualiser notre site. Dans votre terminal tapez la commande suivante :
bundleCela va installer les gems manquantes, puis tapez…
bundle exec jekyll build…pour générer le site avec Jekyll.
Pour des exemples plus avancés consultez la documentation de Siteleaf sur la gestion des thèmes Jekyll.
Quels thèmes puis-je utiliser ?

De nouvelles gems de thèmes arrivent régulièrement. Il existe des annuaires de thèmes pour Jekyll, mais ils recensent également les anciens types de thèmes (ceux à recopier à la main). Si vous cherchez des thèmes sous forme de gem, recherchez plutôt 'jekyll-theme' sur rubygems.org.
Pour ma part j’en ai développé deux :
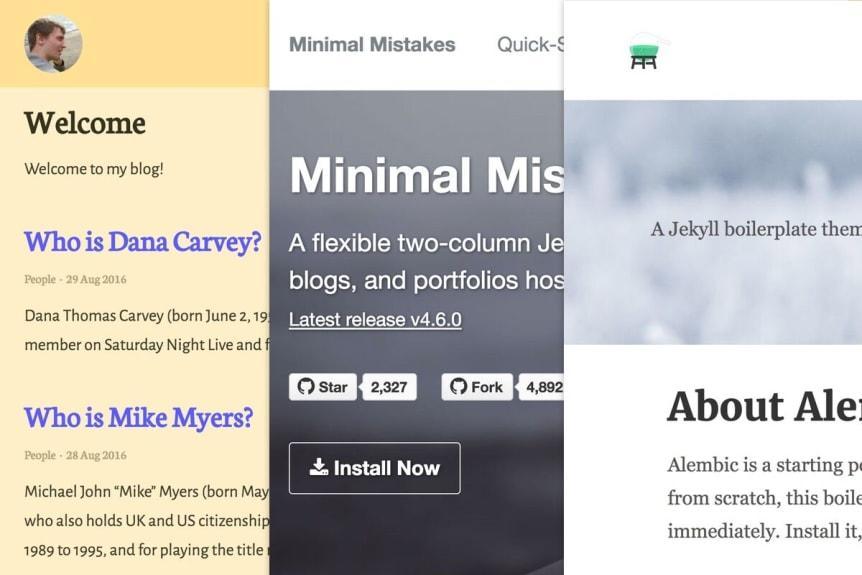
- Alembic - un thème prêt à l’emploi, qui peut aussi servir de point de départ pour votre projet,
- Garth - un thème de blog très simple.
Ces deux thèmes sont compatibles avec Siteleaf, vous pouvez donc configurer un nouveau site sur Siteleaf sans problème. Je vous recommande aussi Minimal Mistakes, un thème très complet développé par Michael Rose. Michael développe des thèmes pour Jekyll depuis un moment et son code est très propre.
Pour ceux d’entre vous qui utilisent GitHub Pages pour héberger leur site Jekyll, seuls quelques thèmes sont autorisés par défaut.
C’est en partie la raison pour laquelle, selon moi, les thèmes n’ont peut-être pas encore l’ampleur qu’ils pourraient avoir.
Beaucoup d’utilisateurs de Jekyll se reposent sur GitHub Pages pour gérer et héberger leur site, et sont donc limités à ces quelques thèmes. Il est néanmoins possible de contourner cette limitation en utilisant par exemple la formule Siteleaf Team+ plan qui vous permet d’utiliser n’importe quel thème Jekyll et n’importe quel plugin.[^custom-plugins]
Trucs et astuces pour créer un super thème
Si vous avez envie de développer votre propre thème, permettez-moi de partager avec vous ce que mon expérience m’a enseigné.

Voici quelques trucs à garder en tête quand on développe son propre thème, surtout que vous souhaitez qu’il soit utilisé par d’autres utilisateurs de Jekyll (et de Sitelaf) :
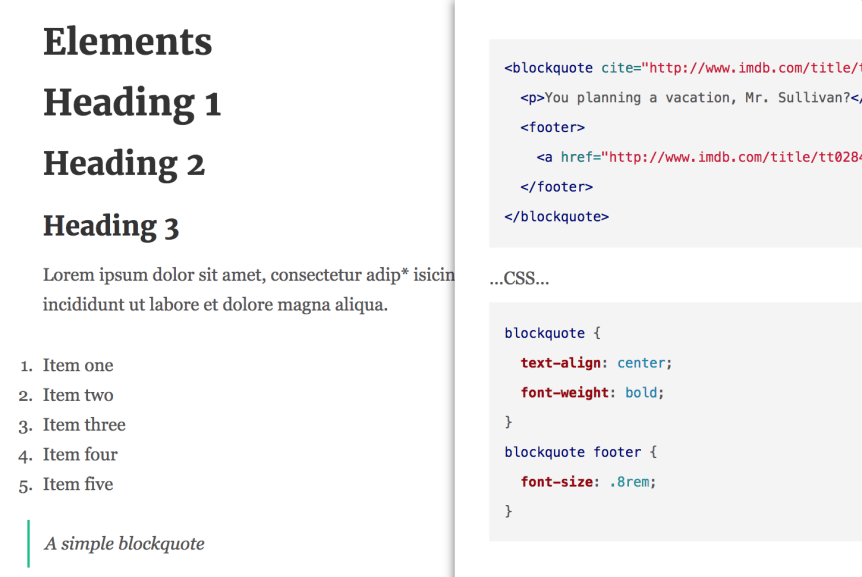
- Testez votre thème : Vous ne testerez jamais assez. Le meilleur moyen est encore de suivre votre propre documentation et de repartir de zéro. Testez votre thème avec différentes sortes de contenus. Les thèmes doivent pouvoir habiller différents types et différentes tailles de contenus.
- Fournissez une bonne documentation : Tout bon thème s’accompagne d’une documentation claire et détaillée. C’est même un prérequis spécifique si vous souhaitez soumettre votre thème sur des marketplaces comme ThemeForest. Assurez-vous que le processus d’installation soit simple à suivre et que toutes les fonctionnalités et les options sont documentées. Je fais de mon mieux pour garder la documentation de l’utilisation d’Alembic à jour.
- Évitez les choses trop complexes : J’ai vu beaucoup de thèmes WordPress échouer, car ils voulaient trop en faire. Ce n’est pas forcément simple mais essayez de trouver un juste équilibre entre le nombre d’options proposées et celles activées par défaut. Vous ne voulez pas générer de frustration chez les gens en vous éloignant trop de l’aspect de la démo. De plus, Jekyll est un générateur de site statique qui prône la simplicité, votre thème devrait s’en inspirer.
- Définissez un usage : Concevoir un thème susceptible de plaire au plus grand monde et à un certaine type d’industrie peut s’avérer difficile. Je ne dis pas qu’il faut faire faire quelque chose de très spécifique pour l’agence immobilière du coin de la rue, mais peut-être quelque chose en relation avec les sites immobiliers en général. Il y a beaucoup de thèmes génériques qui essaient de répondre à un maximum d’attentes, et vous feriez peut-être bien de ne pas essayer d’aller sur ce terrain mais à la rencontre d’une audience plus ciblée.
- Concevez avec l’extensibilité en tête : Il est fort probable que les utilisateurs de votre thème veuillent le personnaliser, essayez de concevoir votre thème de façon standard. Nommez vos modèles et vos fichiers en fonction des conventions, et utilisez des noms explicites pour vos
_includes(par exempleicon.htmlsi c’est pour insérer une icône).
Maintenant que vous en savez un peu plus sur les thèmes pour Jekyll, voyons ensemble quelles sont les choses à savoir pour développer sa propre gem de thème pour Jekyll.
Bien configurer son environnement
Avant de rentrer dans le vif du sujet, il y a quelques prérequis à respecter. Il est préférable de connaître un minimum le fonctionnement de Jekyll, l’arborescence de fichiers d’un thème ressemble à celle d’un site Jekyll, même chose pour le processus de développement et le versionnement des fichiers avec Git.
Jekyll doit donc être installé sur votre machine à l’aide de Ruby. Si vous êtes sous macOS High Sierra livré avec Ruby 2.3 vous ne devriez avoir qu’à taper une ligne de commande :
gem install bundler jekyllLa documentation officielle propose une méthode pour installer Jekyll sur une machine Windows.
Si vous préférez utiliser la gem de GitHub en vue d’utiliser GitHub Pages, vous serez limité aux gems supportées par cette plate-forme.
Vous aurez dans tous les cas besoin de Bundler, pour la gestion des gems utilisées par votre thème.
Enfin, si vous souhaitez proposer votre thème sous forme de gem au public, vous aurez besoin d’un compte sur RubyGems.org.
C’est parti
Nous allons commencer par créer une base pour notre thème à l’aide de la commande new-theme de Jekyll :
jekyll new-theme mon-themeCette commande va générer les fichiers nécessaires pour commencer à développer notre thème avec le nom que vous aurez choisi, ici je l’ai appelé mon-theme.
Nous devons ajouter quelques informations à notre thème avant de continuer : une courte description et une URL pour donner plus d’informations sur notre thème, généralement c’est l’URL du dépôt GitHub du thème — ou celle du site web du thème si vous en générez un. Pour cela nous éditons le fichier .gemspec qui porte le nom de votre thème. Les deux champs à renseigner sont :
spec.summary = "Une brève description de mon thème"
spec.homepage = "http://url-de-mon-theme.com"Une fois que c’est fait et que vous avez sauvegardé vos changements, nous pouvons installer les gems dont dépend notre thème.
Vous remarquerez que plus bas dans le fichier .gemspec, il y a des lignes qui commencent par spec.add_runtime_dependency et spec.add_development_dependency. C’est ici que nous allons pouvoir spécifier les gems dont notre thème aura besoin pour fonctionner : runtime quand le thème est utilisé et comme son nom l’indique development pour le développement du thème à proprement parlé. L’installation des dites gems se fait ensuite via la commande :
bundlePour prévisualiser votre thème et vous assurer qu’il fonctionne bien, vous devez avoir un fichier index.html à la racine de votre répertoire avec quelque chose comme :
---
title: Accueil
layout: home
---
# Du Markdown en plus (ou pas)Ce fichier va vous permettre de prévisualiser votre thème localement, comme vous le feriez avec n’importe quel site Jekyll. Pour lancer la génération et la prévisualisation dans votre navigateur, utilisez la commande suivante :
bundle exec jekyll serveLa sortie sur la console devrait ressembler à ça :
$ bundle exec jekyll serve --livereload
Configuration file: none
Source: /Users/frank/code/jekyll/themes/mon-super-theme
Destination: /Users/frank/code/jekyll/themes//mon-super-theme/_site
Incremental build: disabled. Enable with --incremental
Generating…
done in 0.095 seconds.
Auto-regeneration: enabled for '/Users/frank/code/jekyll/themes/mon-super-theme'
LiveReload address: http://127.0.0.1:35729
Server address: http://127.0.0.1:4000
Server running… press ctrl-c to stop.
LiveReload: Browser connectedPour ceux qui ne sont pas encore très familiers avec l’écosystème Ruby, préfixer la commande par bundle exec permet de nous assurer que nous utilisons bien les gems définies dans le fichier Gemfile du dossier courant. Ici comme nous travaillons sur une gem, il pointe vers le fichier .gemspec. Ainsi nous sommes dans la même configuration que les futurs utilisateurs de notre thème.
La structure de fichiers
Pour le moment nous avons donc la structure suivante :
├── _includes
├── _layouts
│ ├── default.html
│ ├── page.html
│ ├── post.html
├── _sass
│ ├── LICENSE.txt
│ ├── README.md
│ ├── assets
│ ├── index.html
│ └── mon-super-theme.gemspec
├── assets
├── index.html
├── mon-super-theme.gemspec
├── Gemfile
├── Gemfile.lock
├── LICENSE.txt
├── README.mdVoyons à quoi servent les différents dossiers et fichiers présents :
_includes: vide pour le moment, il sert à stocker les fichiers de gabarits partiels,_layouts: contient pour le moment trois exemples de gabarits :default.html,post.htmlandpage.html,_sass: vide pour le moment, destiné à stocker vos fichiers Sass,assets: également vide pour le moment, ce dossier contiendra tous les fichiers statiques dont vous aurez besoin pour votre site : CSS, JS, polices de caractères, images, etc. C’est dans ce dossier que nous placerons le fichier de styles principalstyles.scssqui génèrera un fichierstyles.cssauquel nous ferons référence dans notre modèle de page,- le fichier
Gemfile- qui indique à Bundler quelles gems sont nécessaires, et qui pointe vers le fichier.gemspec, - le fichier
mon-super-theme.gemspecdans lequel nous stockons toutes les inforamtions relatives à notre thème, ainsi que les gems dont il dépend. On y définira le numéro de version ainsi que la liste des fichiers de notre thème défini à l’aide despec.files. Vous n’avez pas besoin d’éditer cette liste, qui respecte déjà la convention standard des thèmes Jekyll, - des fichiers
LICENSE.txtetREADME.mdqui contiendront le fichier de licence de votre theme ainsi qu’un fichier README pour les instructions d’installation et d’utilisation de votre thème. Nous avons vu plus haut qu’il est important de bien documenter votre thème.
Voilà pour la structure d’un thème - tout le reste, comme les exemples de contenu qui vous pourriez fournir devraient être ignorés par les fichiers .gitignore et .gemspec.
Développer votre thème
La base d’un thème Jekyll n’a plus de secrets pour vous. Notez bien les plugins utilisés par votre thème dans le fichier .gemspec et rappelez-vous que par défaut GitHub pages n’autorise qu’une liste limitée de plugins. Sachez que le formule Team plan de Siteleaf vous permet de vous affranchir de cette limitation, même chose chez Netlify.
Ajouter des contenus d’exemple

Nous venons d’ajouter un fichier index.html pour vérifier que la génération fonctionne comme prévu. On pourrait aussi s’en servir pour tester des contenus type. Néanmoins, la page d’accueil ne suffira pas pour effectuer un test complet de notre thème. Créons un dossier _posts et ajoutons-y quelques billets types. Utilisez de vrais articles plutôt que du faux texte, ajoutez des images, des exemples de code, voire des vidéos. Il est important de tester tous les types de contenu possible qu’une personne pourrait vouloir ajouter sur son site.
Au cœur de tout site Jekyll, on trouve le fichier de configuration principal (_config.yml). Il permet de définir tout un tas de paramètres comme le nom et la description de votre site. Le thème Alembic possède un exemple de fichier de configuration qui permet aux utilisateurs du thème d’avoir une configuration de référence sur laquelle se baser. Si vous voulez en savoir plus sur les possibilités de configuration de Jekyll, reportez-vous à la documentation officielle.
Soumettre sa gem de thème
Une fois que vous êtes satisfait du résultat de la première itération de votre thème, que vous avez bien enregistrer vos modifications, puis que vous les avez poussées sur votre dépôt Git, vous pouvez procéder à la génération de votre gem. Le fichier .gem va empaqueter tous vos modèles de page, vos styles dans un seul fichier. Il faudra ensuite publier ce fichier sur le RubyGems.org.
Pour générer votre gem, il vous suffit d’utiliser cette commande :
gem build mon-super-theme.gemspecUne fois que c’est fait, un nouveau fichier est présent à la racine de votre projet - du type mon-super-theme-0.1.0.gem. La nomenclature correspond au nom de votre gem et au numéro de version indiqués dans votre fichier .gemspec. Une fois la gem générée, il ne reste plus qu’à la pousser en ligne avec la commande :
gem push mon-super-theme-0.1.0.gemLors de la première soumission de gem, vous devrez entrer vos identifiants de connexion à RubyGems.org. Une fois connecté, votre gem est mise en ligne et rendue publique ! Et voilà, vous venez de publier votre première gem de thème pour Jekyll. Elle dispose maintenant de sa propre URL.

Les thèmes distants sur GitHub Pages
Récemment GitHub Pages a ajouté le support des thèmes distants, tout dépôt de thème Jekyll public sur GitHub peut être utilisé comme un thème Jekyll.
L’installation d’un thème distant demande l’utilisation du plugin jekyll-remote-theme, qui est donc autorisé sur GitHub Page. Pour l’installer il vous faut déclarer le plugin dans votre fichier _config.yml et utiliser une clé spécifique remote_theme dont la valeur correspond au nom d’utilisation GitHub suivi du nom du dépôt de votre thème. Dans mon cas ça donne :
plugins:
- jekyll-remote-theme
remote_theme: daviddarnes/alembicEn pratique ça change quoi pour le développement de votre thème ? Et bien si vous voulez rendre votre thème utilisable sur GitHub Pages, il faudra vous assurer que vous n’utilisez que des plugins autorisés par GitHub. Et donc tester votre thème avec la gem GitHub Pages et vous assurer que tout fonctionne correctement.
Le plugin jekyll-remote-theme vous permet de pointer vers des numéros de releases ou des branches particulières. Générer une release GitHub est un bon moyen pour les gens de pouvoir s’en tenir à une version définie de votre thème, comme ceci :
remote_theme: daviddarnes/alembic@2.3.1Tests et mises à jour
Une fois votre thème en ligne, assurez-vous une dernière fois qu’il fonctionne comme n’importe quel autre thème Jekyll. Notez les difficultés qu’un utilisateur pourrait rencontrer.
Si vous devez publier des corrections ou des mises à jour, vous allez devoir incrémenter le numéro de version de façon appropriée dans votre fichier .gemspec, générer une nouvelle version de votre gem et la publier sur Rubygems.org.
N’hésitez pas à m’envoyer un tweet si vous avez des questions. Si vous utilisez Siteleaf, vous pouvez venir discuter avec la communauté sur http://chat.siteleaf.com/ pour poser vos questions et partager votre travail.

